In this article, we will see how to test webapi using fiddler and postman. We can easily send the request and get response easily using these two tools.
How to Create a Simple ASP.NET Core Web API?
You can read the article Create a Simple ASP.NET Core Web API. In this article, we will test this API using Fiddler and Postman.
How to Test WebAPI using Fiddler?
Fiddler is a free web debugging proxy tool which is used to capture network traffic between the local machine and the internet. We can also use fiddler to compose and execute different HTTP requests to our Web API and check HTTP response.
Let’s see how to send an HTTP request to our local ASP.NET Web API and get get response using Fiddler.
Step 1:
Download and install Fiddler from here.
Step 2:
Once the Fiddler is installed, click on the "Fiddler.exe" to open Fiddler. You will see the scree like below,
Step 3:
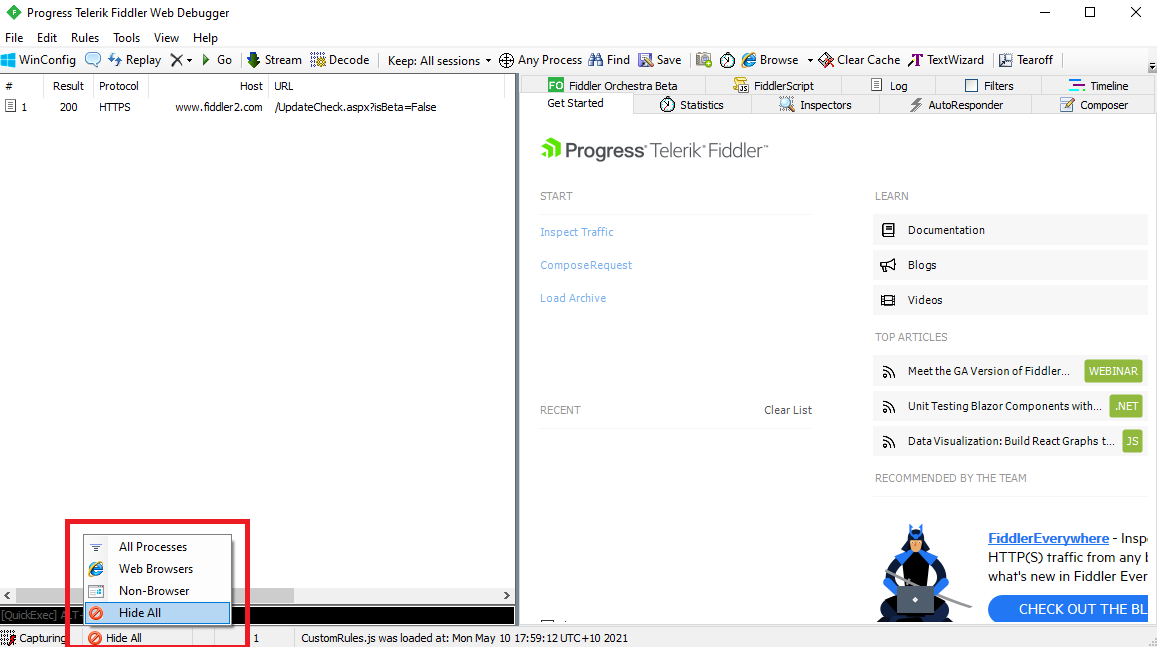
Fiddler captures all processes by default. But We need only our local process not all the processes. So click on All Processes at the bottom left corner and select Hide All.
Step 4:
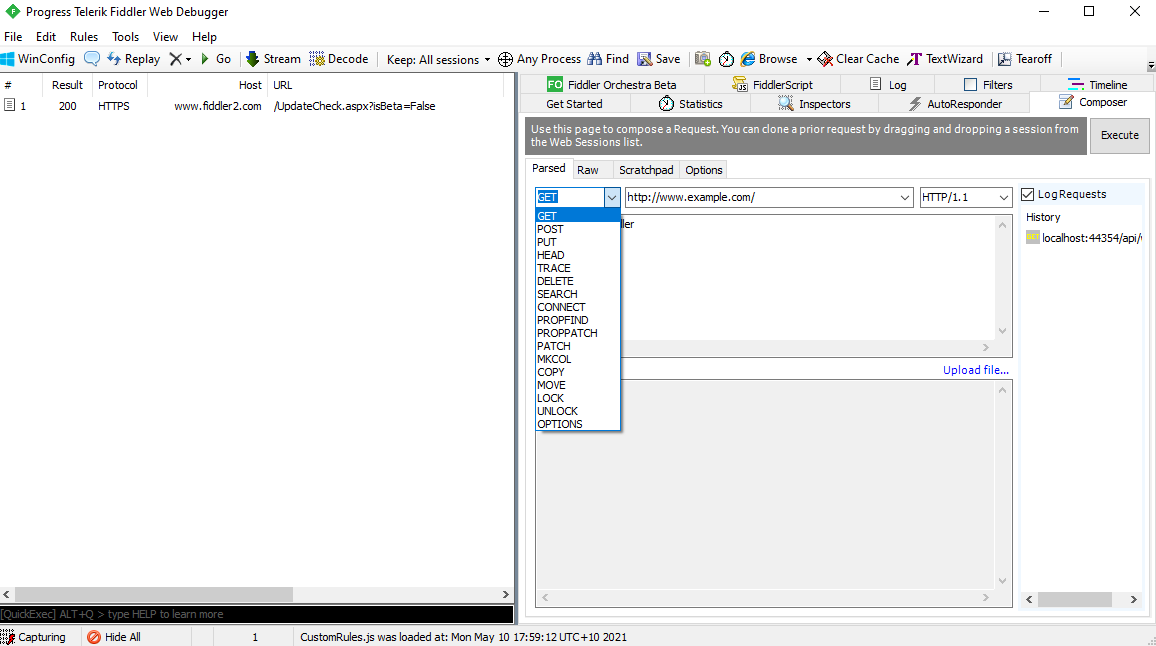
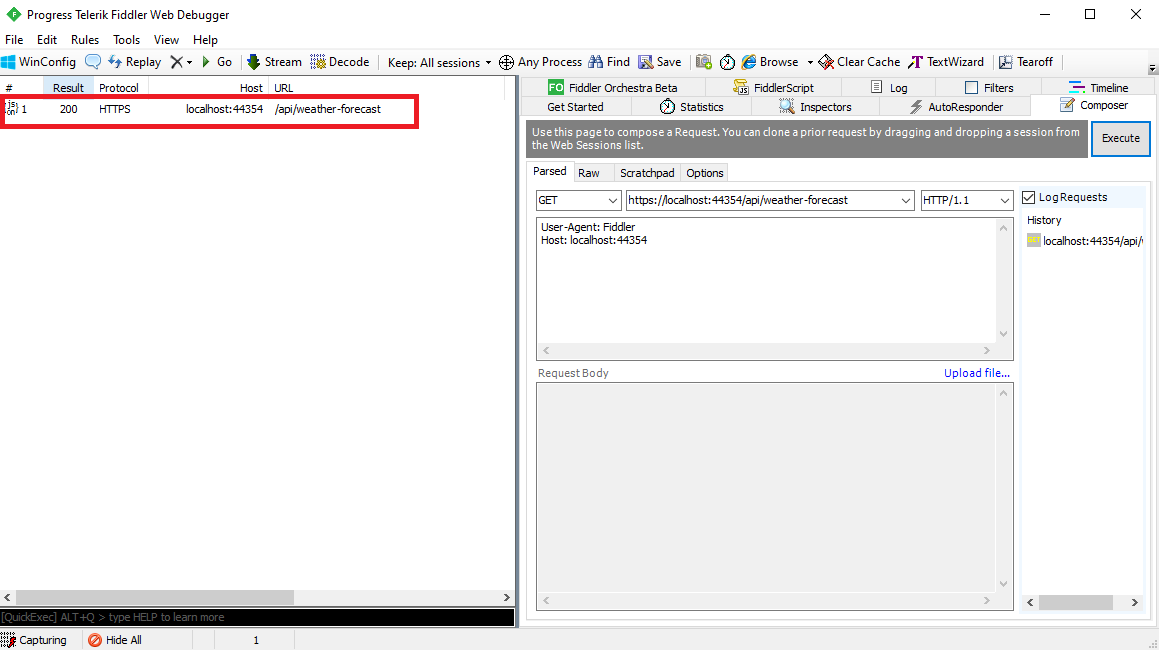
Next, Click on Composer tab (you can see list of tabs in right hand side of the fiddler). Parsed tab is the first tab in composer tab where we can configure HTTP requests and execute it. You can see the dropdowns in Parsed tab section. The first dropdown contains all HTTP Methods. You can select a particular HTTP method for the request that you want to execute. In this article, we will select GET to execute our HTTP GET request as shown below,
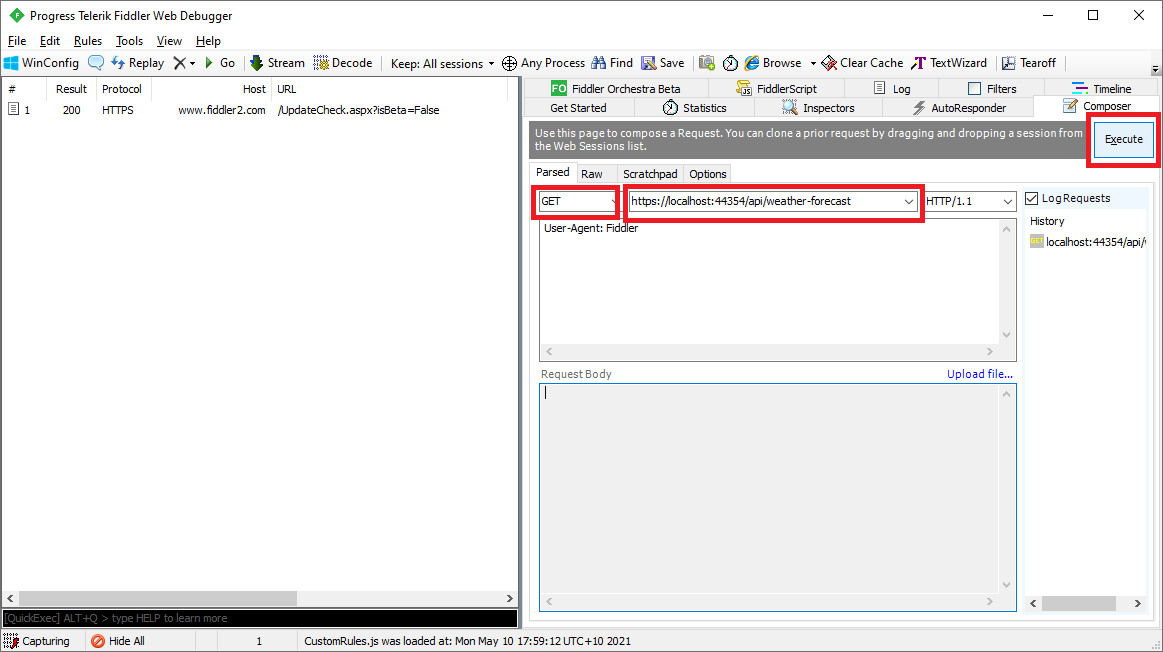
We can now test our WebAPI using the URL. Enter a URL in the text box after the selecting the GET. Here, we will use http://localhost:xxxx/api/weather-forcast URL to get the response. Once entered this URL click Execute button to get the response from the WebApi.
You will see the result in the left side panel once you executed the request as shown below,
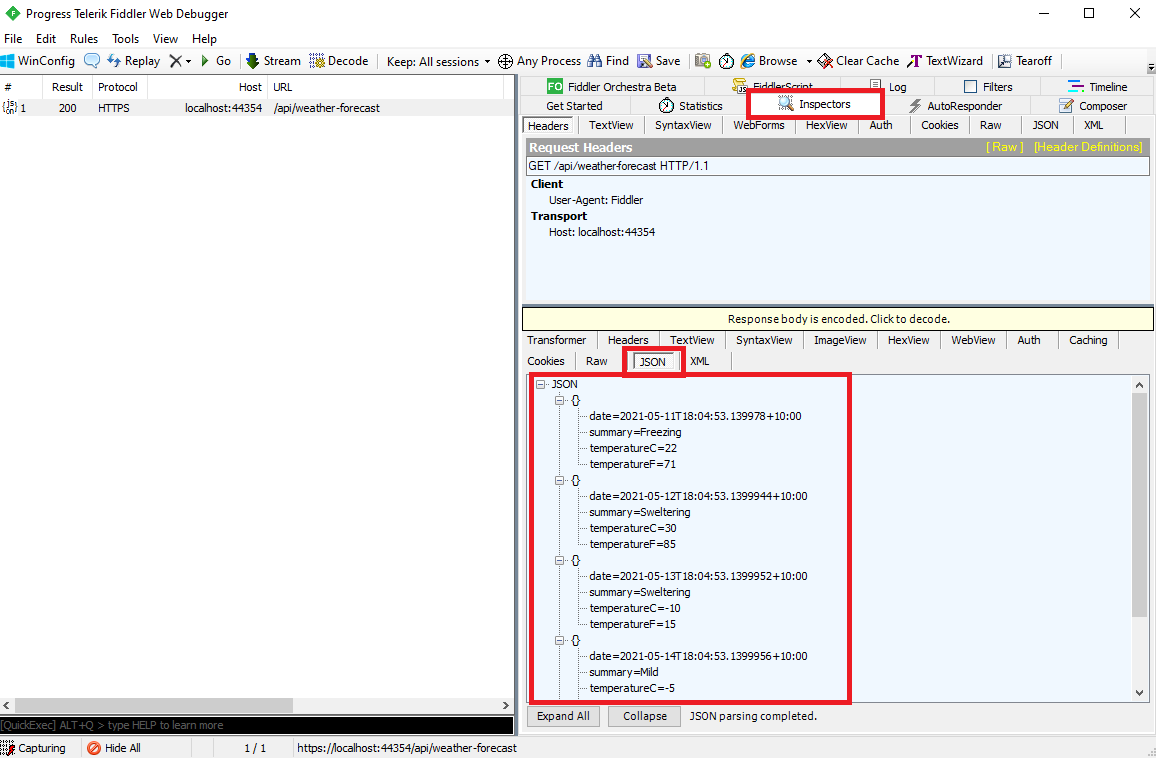
You have to double click on the result row shown above to open Inspector tab for the request. If you see the below screenshot, there is a two sections, one is response header (you will see the response header details) and response body (you will see the response details here).
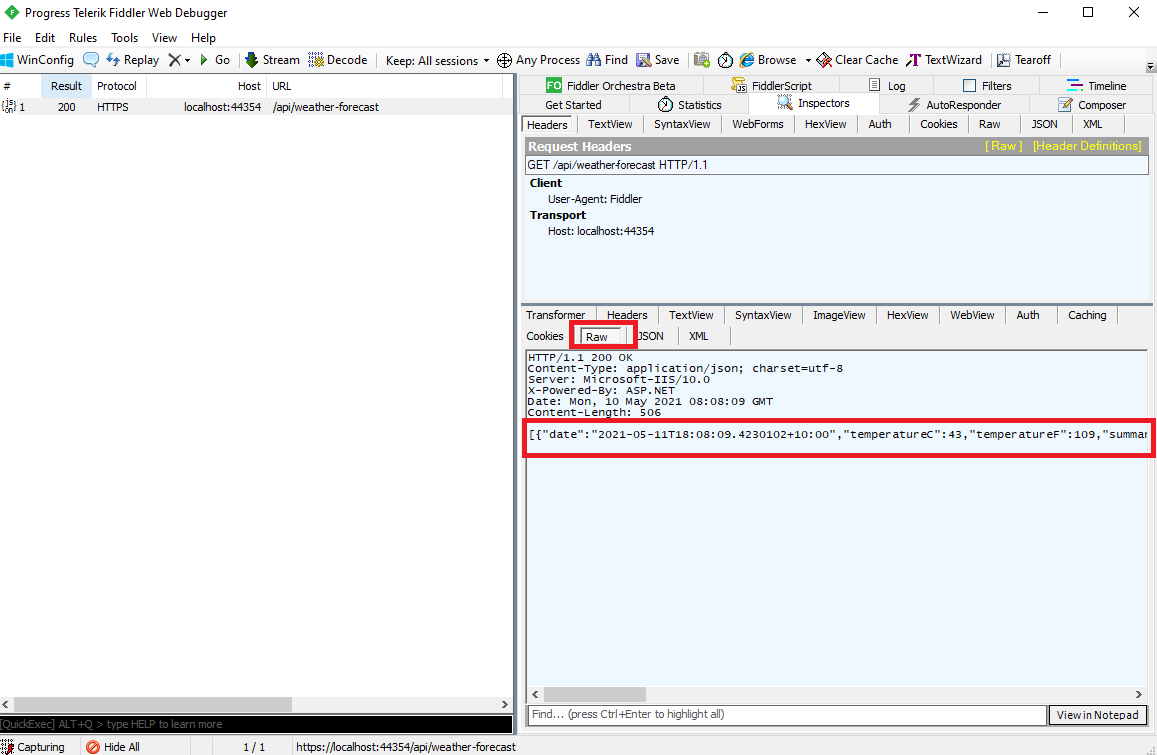
If you want to see the raw response from the WebAPI, then you have to select the "Raw" tab to see the raw response as shown below,
How to Test WebAPI using Postman?
Postman is a free API debugging tool which is used to create, share, test and document APIs
Step 1:
You can downlod and install postman here.
Step 2:
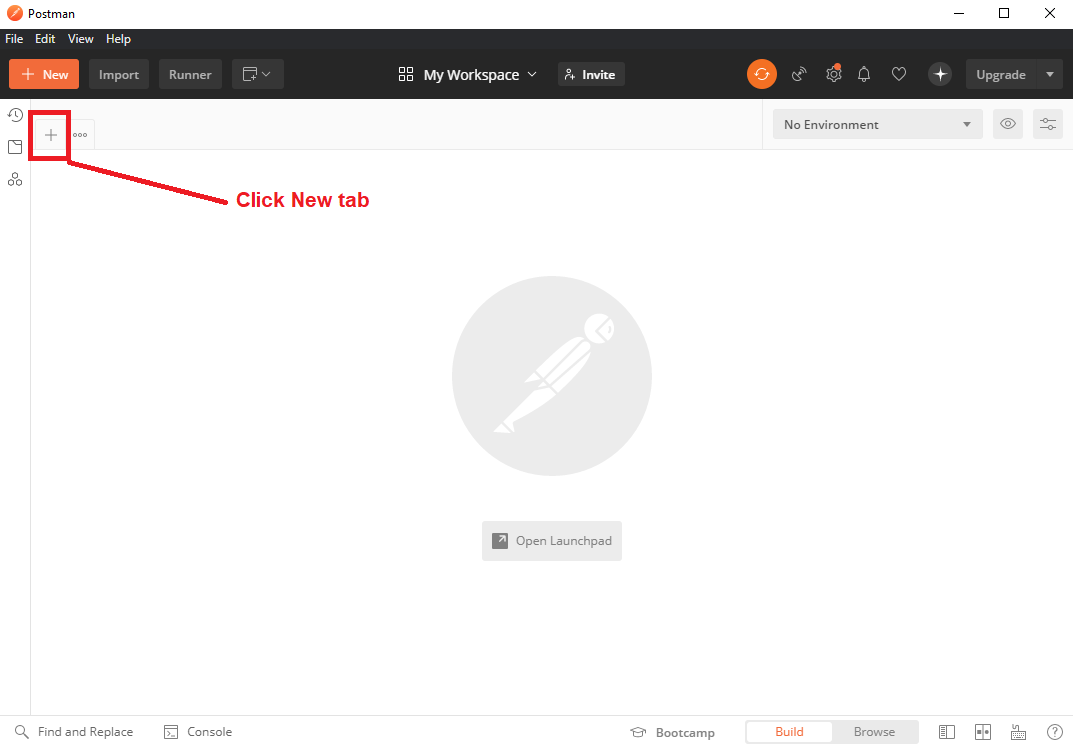
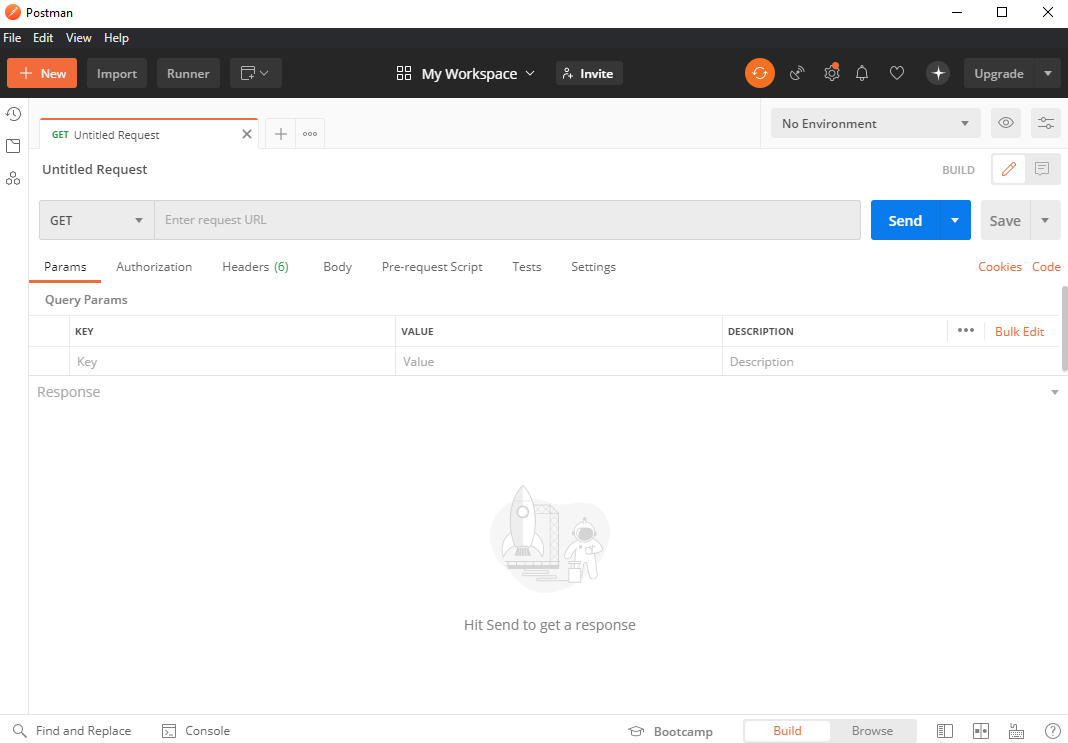
Once the postman is installed, open "postman.exe" and click new tab as shown below,
Once you opend new tab, the screen will look like below,
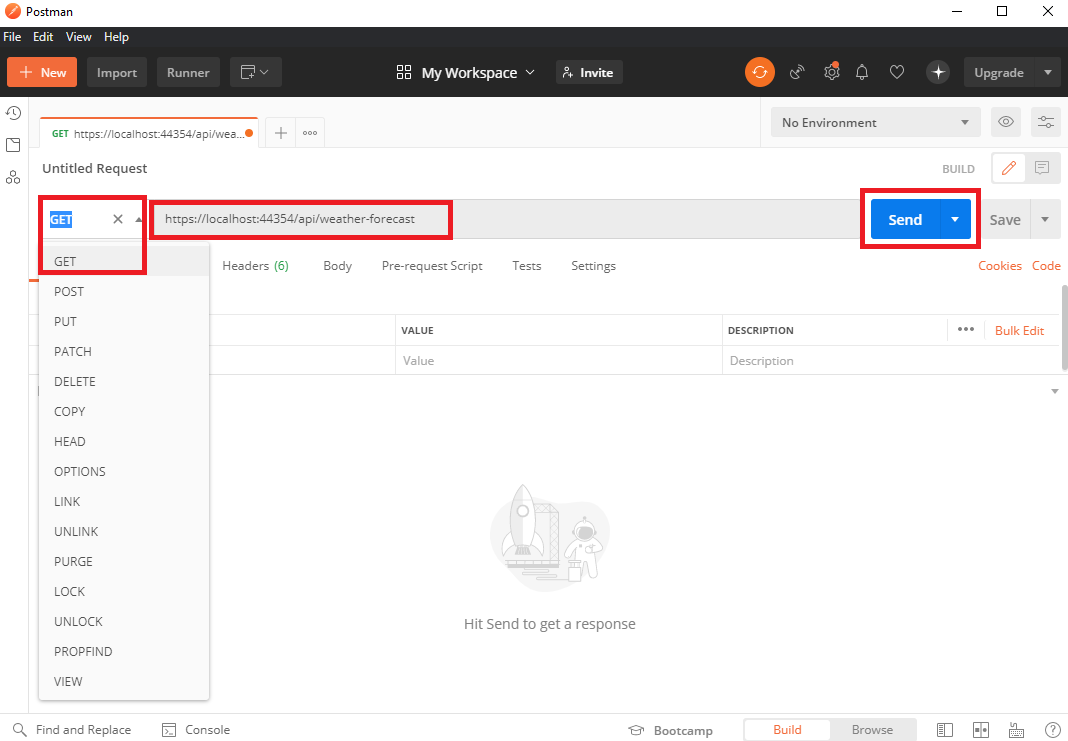
Step 3:
You can select HTTP methods in the first dropdown and next enter the URL which you want to test and click "Send" button to execute the URL as shown below,
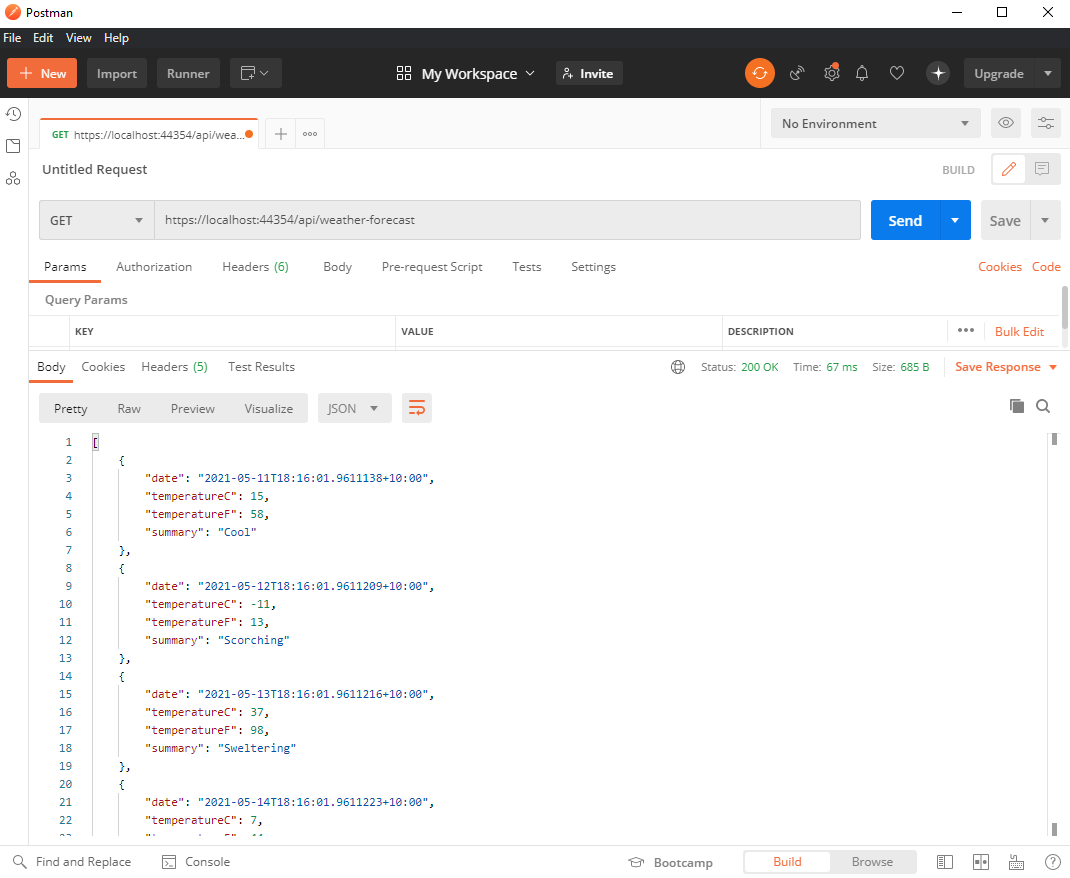
You will see the response in the JSON format as shown below,













Comments (0)